
Еще больше кастомизации: встречайте расширенный CSS-редактор виджетов

Пообщаться с нами и предложить идею можно в Telegram-чате, где мы общаемся с пользователями и вдохновляемся в разделе «Идеи».
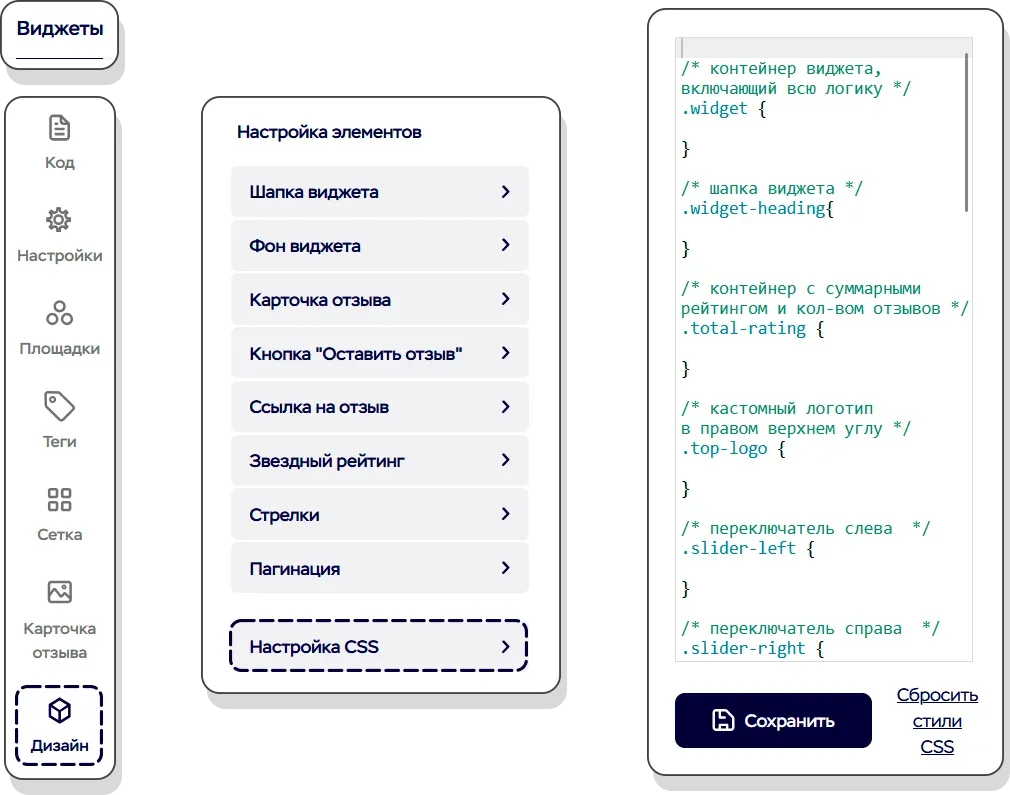
Где можно детально настроить дизайн виджета отзывов?
Теперь в редакторе каждого виджета в разделе «Дизайн» можно найти подраздел «Настройка CSS». Откроется небольшое окно редактора селекторов CSS с комментариями. Мы постарались облегчить кастомизацию виджетов с отзывами, охватив как можно большее количество элементов.

Однако на этом дизайн виджетов не заканчивается: вы можете добавлять свои псевдоклассы, селекторы и стили. Мы специально не ограничиваем вас в кастомизации, ведь знаем, что не всегда удается уместить в no-code редактор виджетов весь функционал и все потребности пользователей.
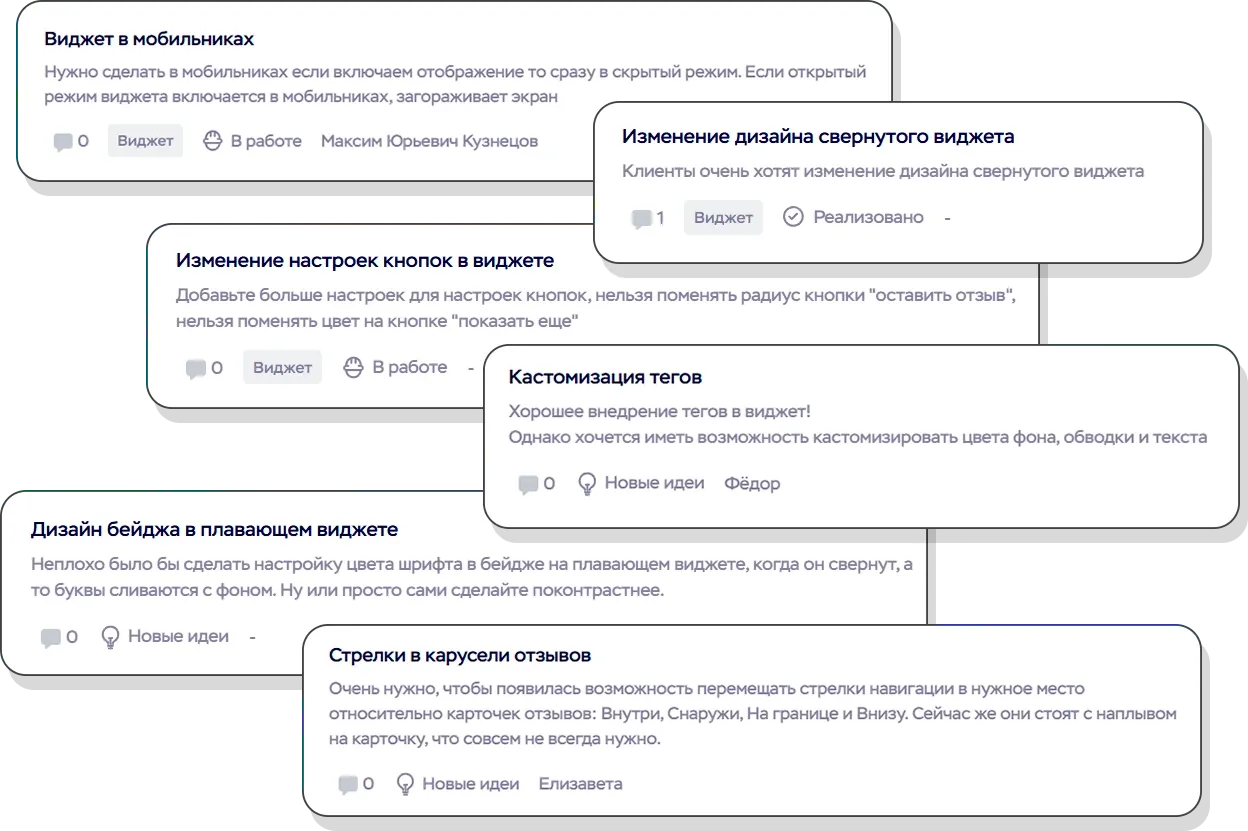
О чём вы просили
Ещё за последнее время мы добавили множество новых функций в виджеты по вашим просьбам, включая обновлённую шапку и ИИ-теги для отзывов. Также было много логичных предложений по доработкам, но требующих аккуратной реализации.
Чтобы не усложнять редактор и учесть все пожелания, мы внедрили универсальное CSS-решение. Данный подход уже использовался в редакторе «Карусели», но теперь он охватывает больше возможностей и адаптирован под новые элементы.
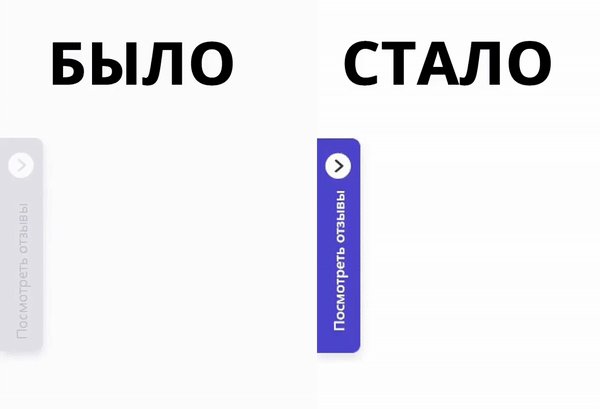
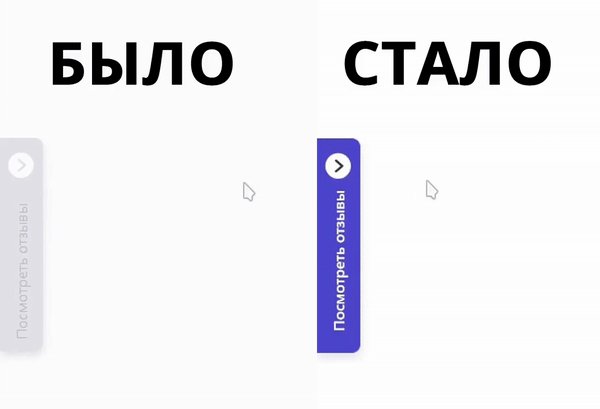
Свернутый бейдж отзывов: читаемость и анимации
Неплохо было бы сделать настройку цвета шрифта в бейдже на плавающем виджете, когда он свернут, а то буквы сливаются с фоном. 💬 Анонимный пользователь MyReviews, в разделе «Идеи»

Хотим вас спросить:
Нужна ли вам настройка расположения по высоте свернутого виджета? Или какие еще настройки вы бы хотели увидеть в редакторе у виджета отзывов «Бейдж»?
Пишите в комментарии к этой статье или в разделе «Идеи», где можно ставить "апвоуты" за идеи, которые вам по душе.
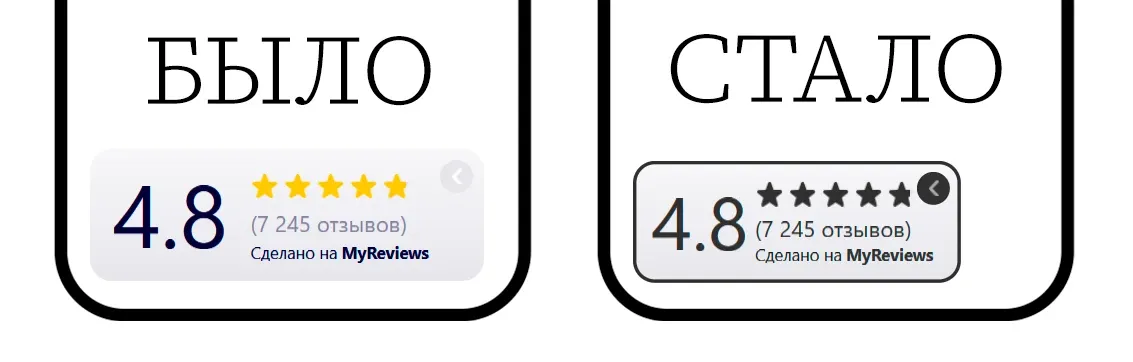
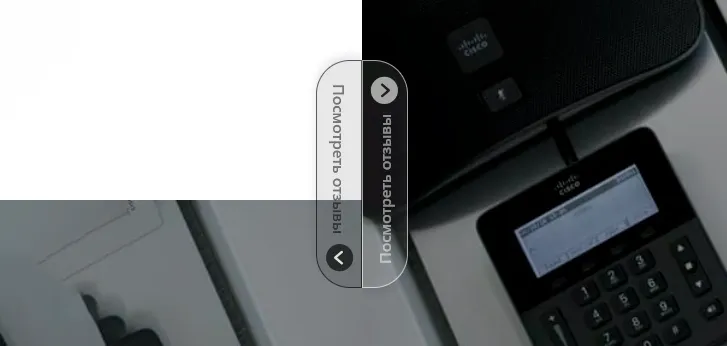
Бейдж отзывов: больше места на мобильных устройствах
Мы часто слышим о том, что плавающий виджет отзывов занимает много места на мобильных устройствах. Теперь можно уменьшить размер бейджа без сокращения информации!

Если на вашем сайте бейдж отзывов все равно перекрывает важные элементы, можно:
Cнизить прозрачность фона или других элементов виджета.
Выставить в настройках бейджа функцию «Свернуть виджет по умолчанию», которая в свою очередь, изначально делает виджет свернутым.

Если даже свернутый бейдж мешает просмотру контента, особенно такое может быть на мобильных устройствах, то можно точно так же сделать частично прозрачный фон.
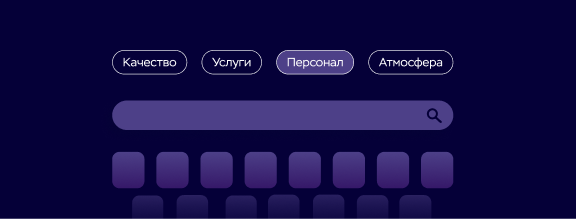
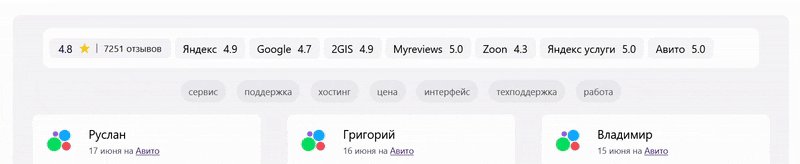
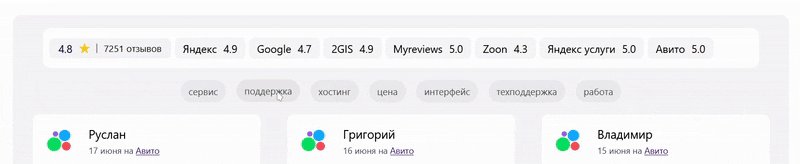
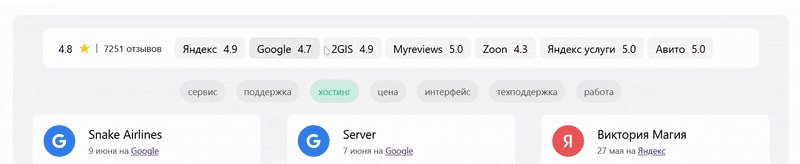
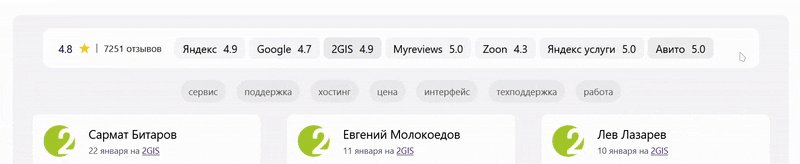
Теги и площадки в виджете отзывов
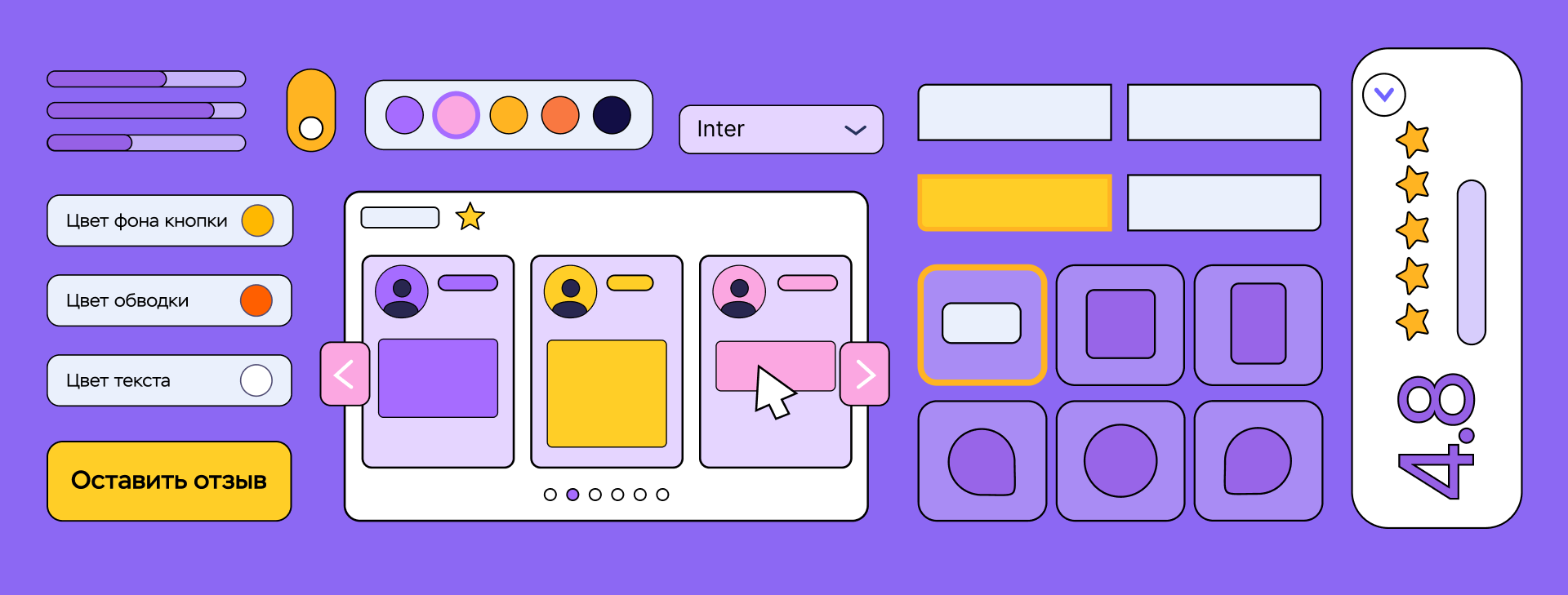
Теперь несколько состояний кнопки тегов и площадок в виджете могут быть изменены:
Обычное состояние + с наведением курсора
Выбранное состояние + с наведением курсора
В таком случае виджет становится ещё более интерактивным, повышая время пользователя на сайте и улучшая пользовательский опыт.

Приводим интересные примеры использования тегов в виджете отзывов: по специалистам, локациям, услугам и другим.
Стрелки в Карусели отзывов
Очень нужно, чтобы появилась возможность перемещать стрелки навигации в нужное место относительно карточек отзывов: Внутри, Снаружи, На границе и Внизу. 💬Елизавета, пользователь MyReviews, в разделе «Идеи»


Будьте в курсе всего нового!
Делимся промокодами на скидку и рассказываем о новых фичах
Мы ждем ваших предложений!
В этой статье мы показали только часть возможных изменений. Фантазию мы ничем не ограничиваем и очень ждем, чтобы вы поделились своей реализацией с нами — а мы намотаем на ус.
Мы понимаем, что с CSS не все знакомы и кто-то даже не планирует. Мы будем грамотно вводить больше и больше кастомизации виджетов отзывов в no-code редакторе, без ущерба загромождённости. А пока что, если вам нужно реализовать какую-то функцию, обращайтесь в поддержку телеграм - мы подскажем.