No-code виджеты: как стилизовать виджет отзывов под свой сайт
Отзывы стали неотъемлемой частью электронной коммерции, и с каждым годом процент покупателей изучающих отзывы перед принятием решения о покупке растет. Виджет с отзывами на сайте — важный источник аутентичного контента для потенциальных клиентов, который поможет удержать посетителей на сайте.
Зачем нужен виджет с отзывами
По данным Powerreviews, 95% клиентов читают отзывы перед покупкой. Отзывы выступают социальным доказательством качества продукта и надежности компании.
Публикация отзывов на сайте имеет ряд преимуществ:
Повышение доверия
Посетителю сайта важно удостовериться, что у компании много клиентов, и их опыт взаимодействия положительный. Демонстрация отзывов также указывает на открытость и готовность компании к диалогу.
Работа с "болью" клиента
В отзывах на компанию люди ищут истории, похожие на свои, а также опровержения своим страхам. "Демократичные цены", "Тактичный персонал", "Первый врач, который назначил действующий препарат" - зачастую отзывы лучше рекламируют ваш бренд, чем любой SEO-специалист.
Повышение конверсии в оплату
Положительные развернутые отзывы побуждают колеблющегося клиента взаимодействовать с бизнесом: оставить заявку, написать менеджеру, воспользоваться услугой или купить товар
Какие отзывы отображаются в виджете
Виджет MyReviews собирает отзывы с открытых площадок, которые имеют алгоритмы проверки подлинности отзыва. Сейчас мы собираем отзывы десяти площадок:
Яндекс Карты
2ГИС
Google maps
Zoon
Yell
Flamp
ПроДокторов
Авито
Яндекс Услуги
Отзовик
НаПоправку
СберЗдоровье
ТБанк
Скоро планируем добавить ВКонтакте и TripAdvizor
Геосервисы - это площадки с многомиллионной аудиторией, поэтому они являются ключевым источником трафика для бизнеса. Кроме того, Google и Яндекс повышают позицию компании в поисковой выдаче, если у нее много положительных отзывов.
В виджете не обязательно демонстрировать отзывы со всех площадок, вы можете ограничиться самыми популярными (Яндекс Карты и 2ГИС) или, наоборот, профильными платформами (ПроДокторов и Яндекс Услуги).

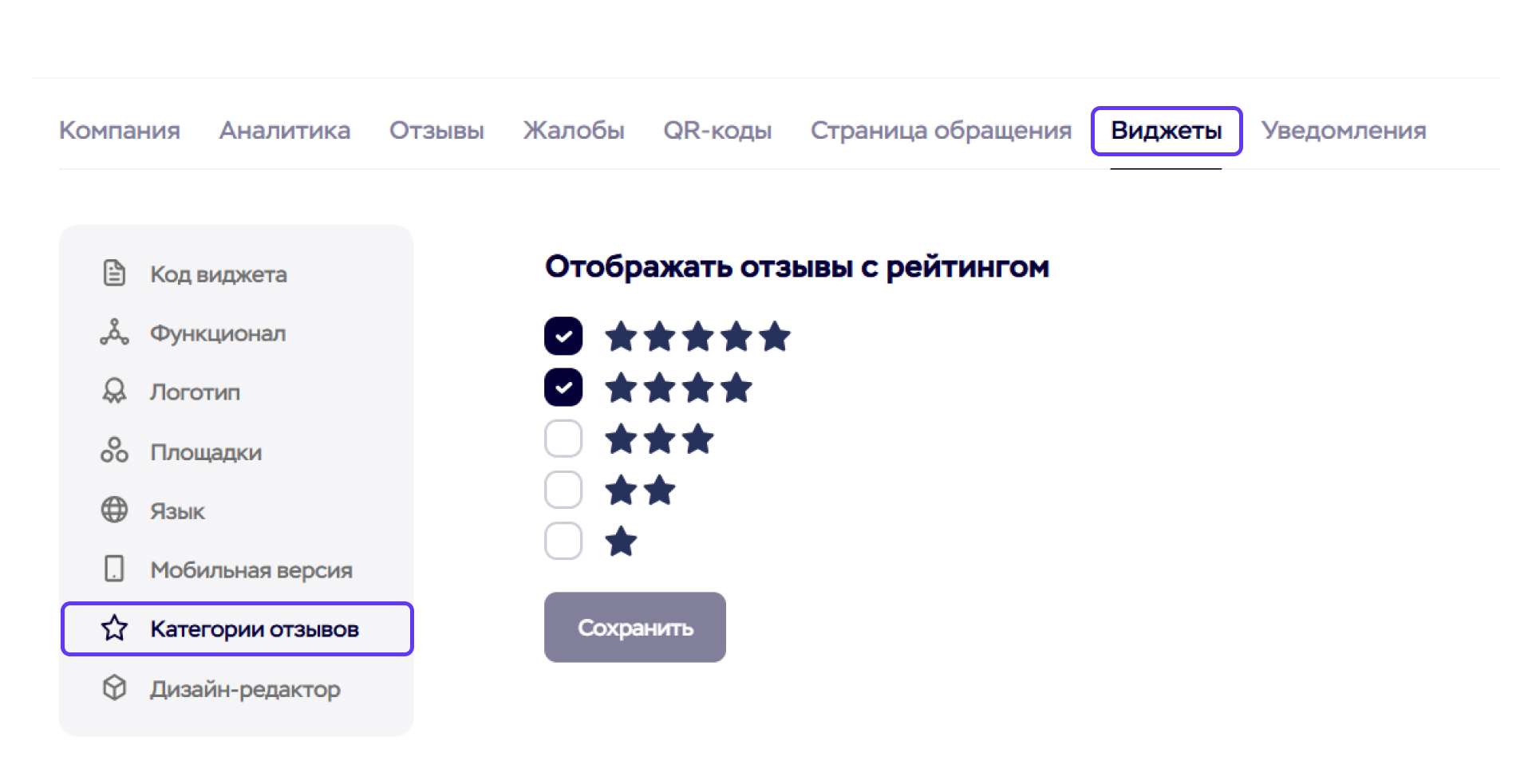
Отзывы также можно отсортировать по рейтингу. Например, отображать только отзывы с оценками 4 и 5, однако для некоторых брендов принципиально отображать все отзывы. Настроить сортировку по отзывам можно в разделе "Виджет"→"Категории отзывов".

Как кастомизировать виджет
Команда MyReviews разработала редактор виджетов на основе запросов наших пользователей. Мы постарались добавить максимально детализированные настройки каждого элемента виджета: от звездочек в отзыве до фона и переключателей.
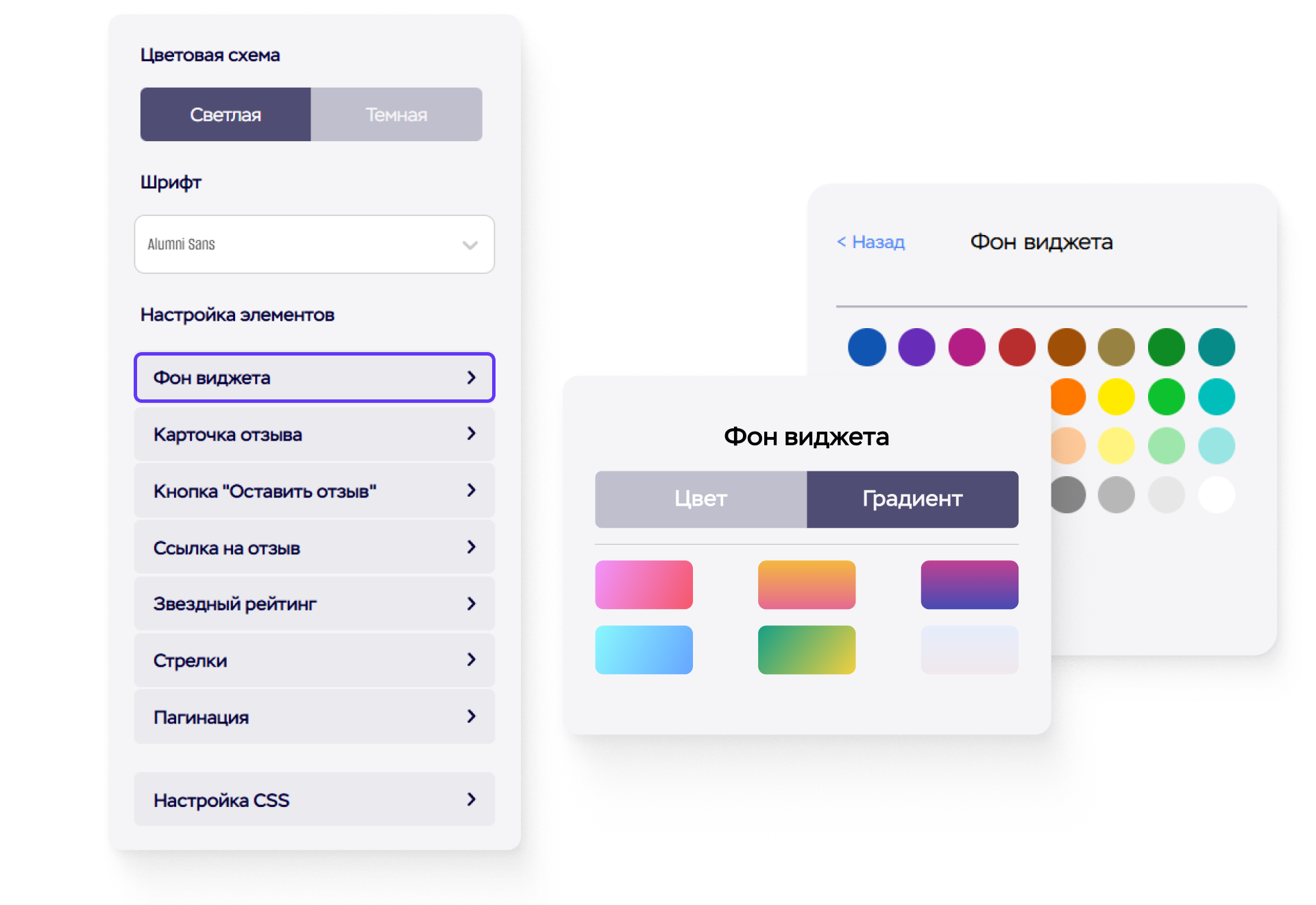
Фон
Изменить цвет фона можно у всех типов виджетов. Выбрать цвет можно как из палитры, так и по коду RGB. Для виджета Карусель доступно 6 градиентов фона: от насыщенного розово-фиолетового до приглушенного серо-голубого.

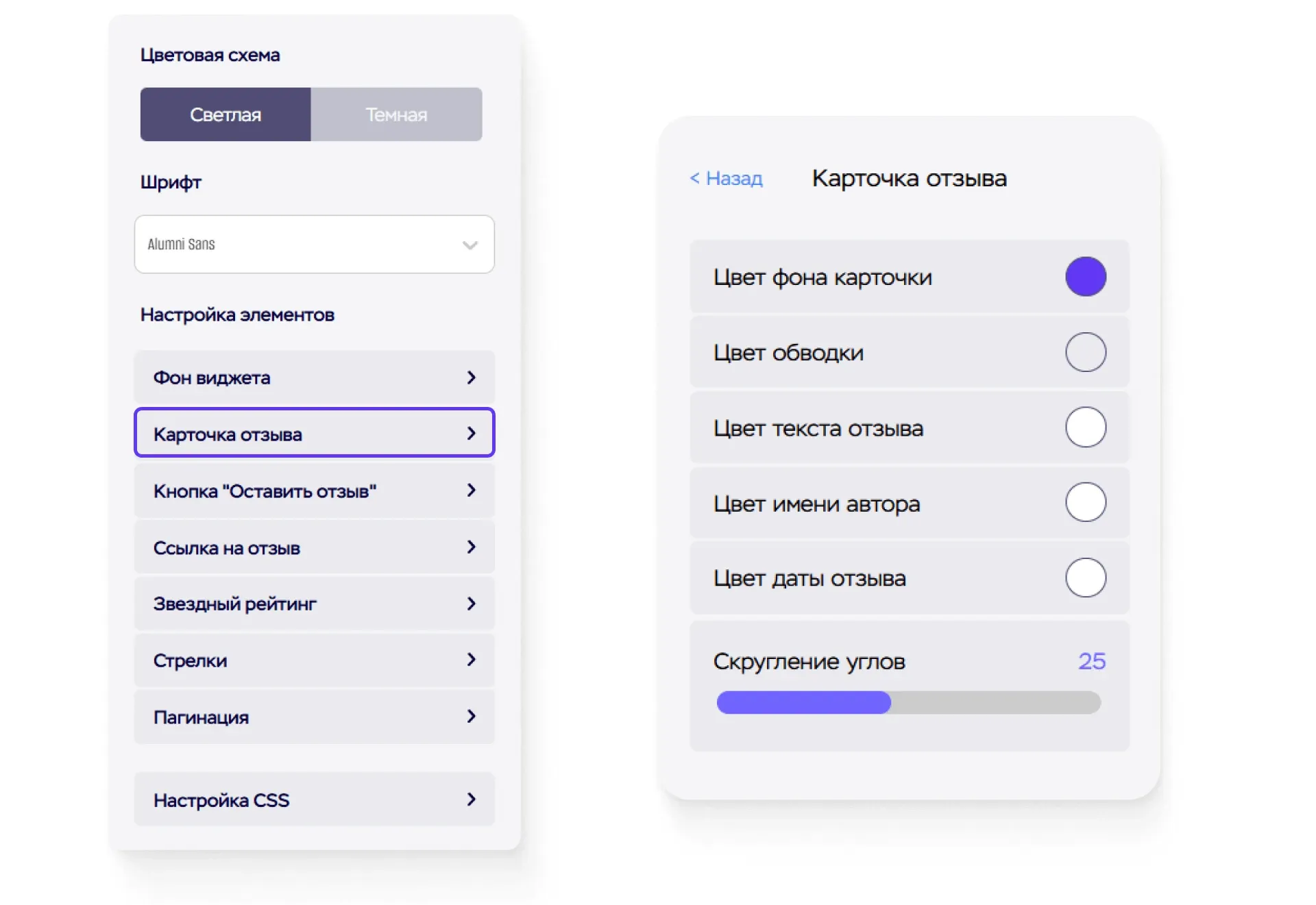
Карточка отзыва
Карточка отзыва обладает наибольшим количеством элементов, поэтому спектр ее настроек самый широкий. У плавающего виджета и виджета "На всю страницу" можно изменить цвет имени автора, цвет текста и даты. У Карусели и Сетки также есть настройки фона карточки и скругления углов.

Кнопка "Оставить отзыв"
Кнопка "Оставить отзыв" - это популярный инструмент для наших пользователей. После клика на кнопку клиент попадает на страницу предопределения рейтинга, для довольных клиентов открывается список площадок, на которых можно оставить отзыв, а недовольные клиенты попадают на страницу связи с директором.
Сейчас у кнопки можно менять цвет заливки, обводки и текста. Скоро добавим скругление углов кнопки.

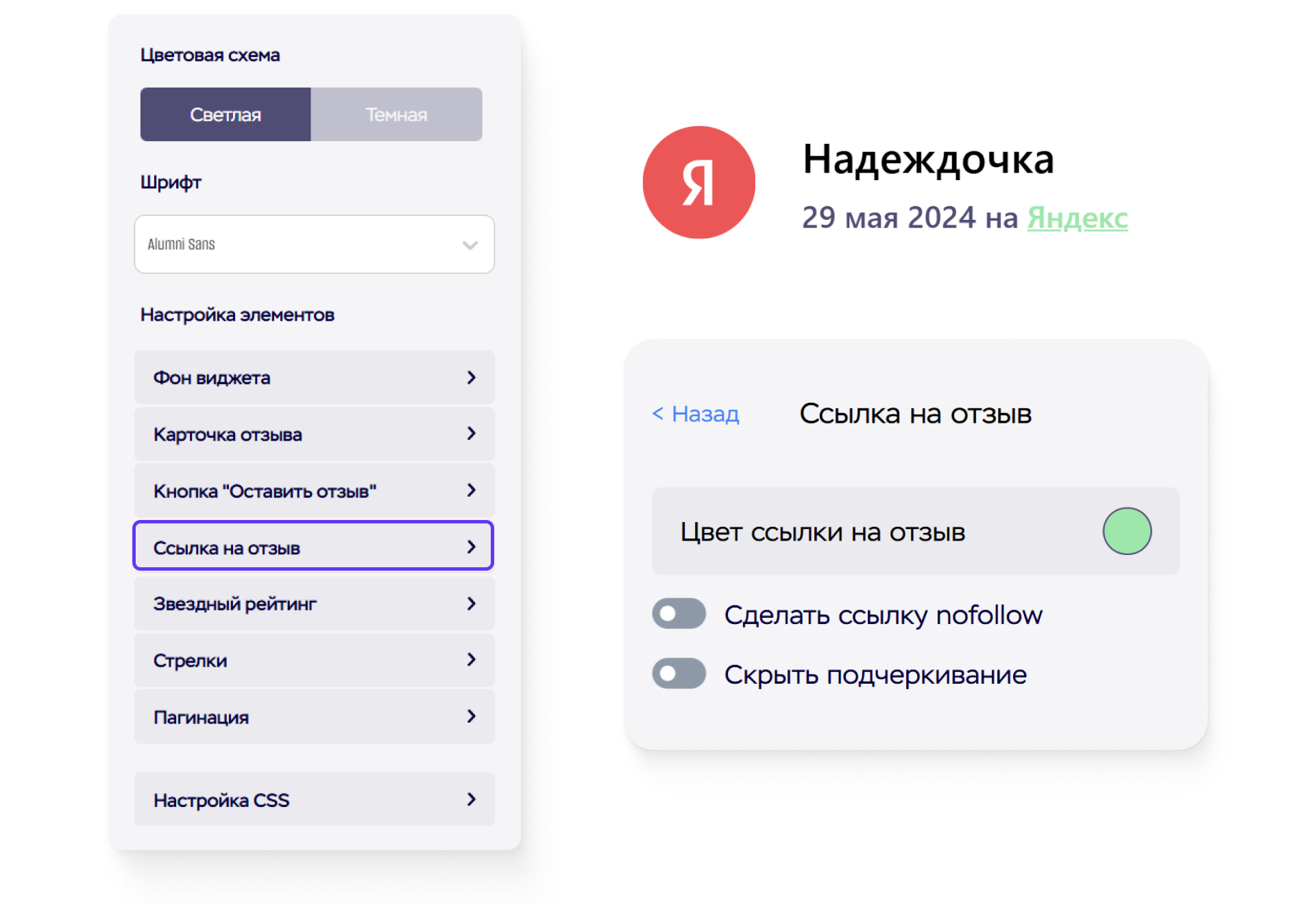
Ссылка на отзыв
Мы внедрили настройки цвета, nofollow и подчеркивания для ссылки на площадку.

Звездный рейтинг
Цвет звездочек можно заменить в разделе "Звездный рейтинг". Цвет изменится как в карточках с отзывами, так и в шапке виджета.

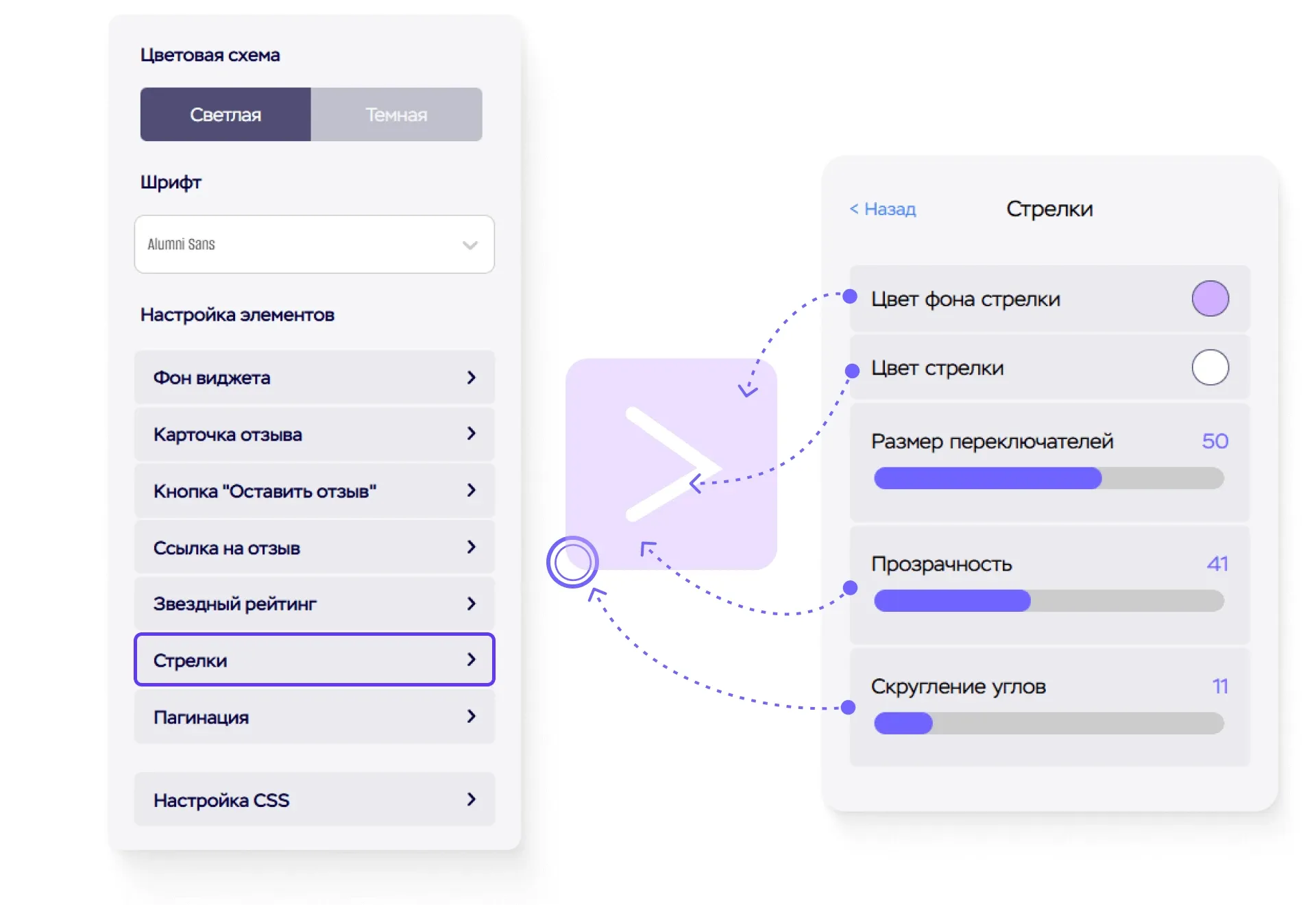
Стрелки и пагинация
Настройки переключателей доступны только для виджета Карусель. В разделе "Стрелки" можно настроить
Цвет фона стрелки
Цвет иконки стрелки
Прозрачность переключателей в % (от 1% до 100%)
Размер переключателей (от 25px до 65px)
Скругление углов переключателей

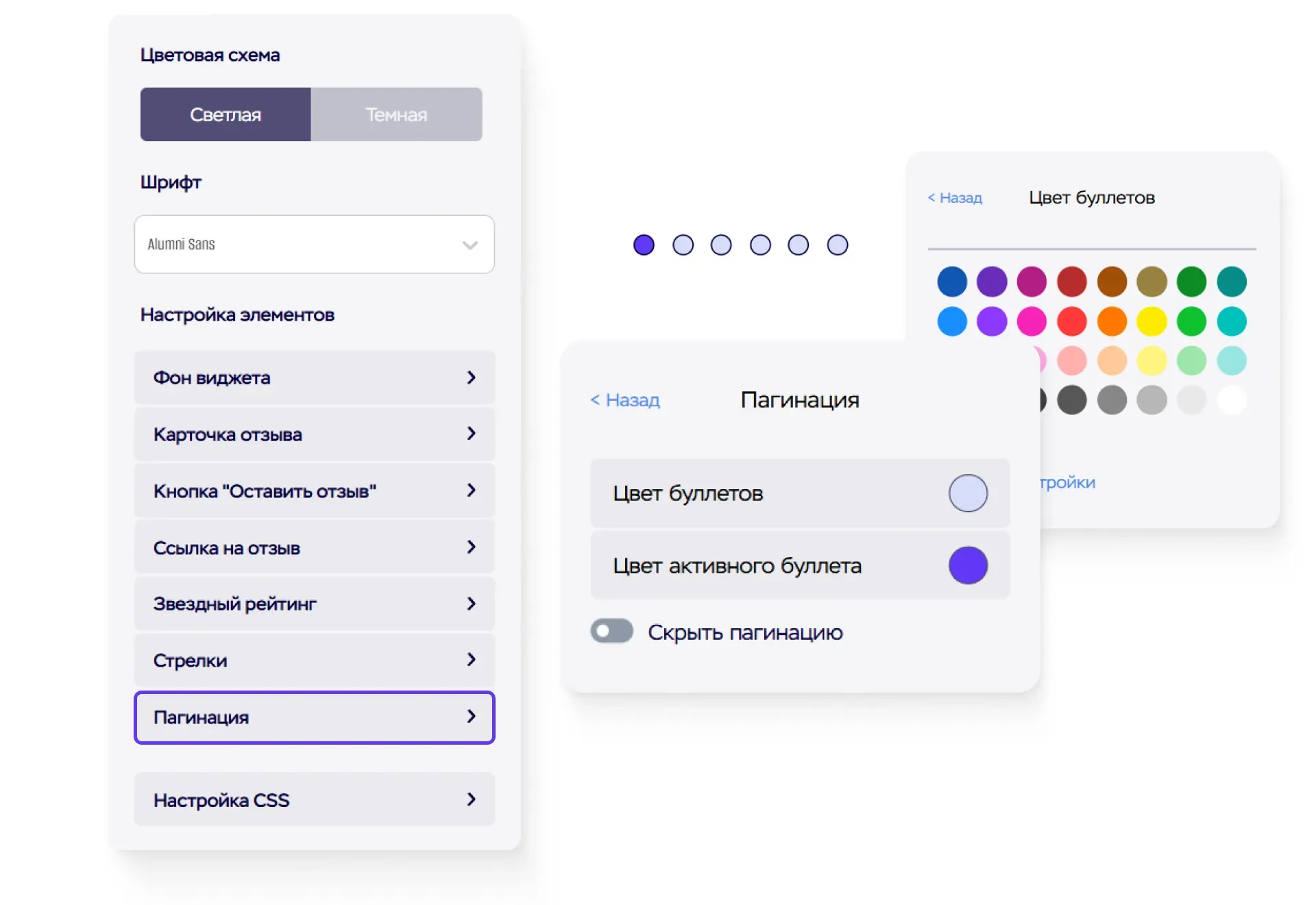
Пагинация - это нумерация страниц виджета, она состоит из буллитов (точек) внизу виджета. Активный буллит отображает, до какой страницы Карусели вы долистали.
В редакторе можно скрыть пагинацию и поменять цвет буллитов, в том числе активного буллита.

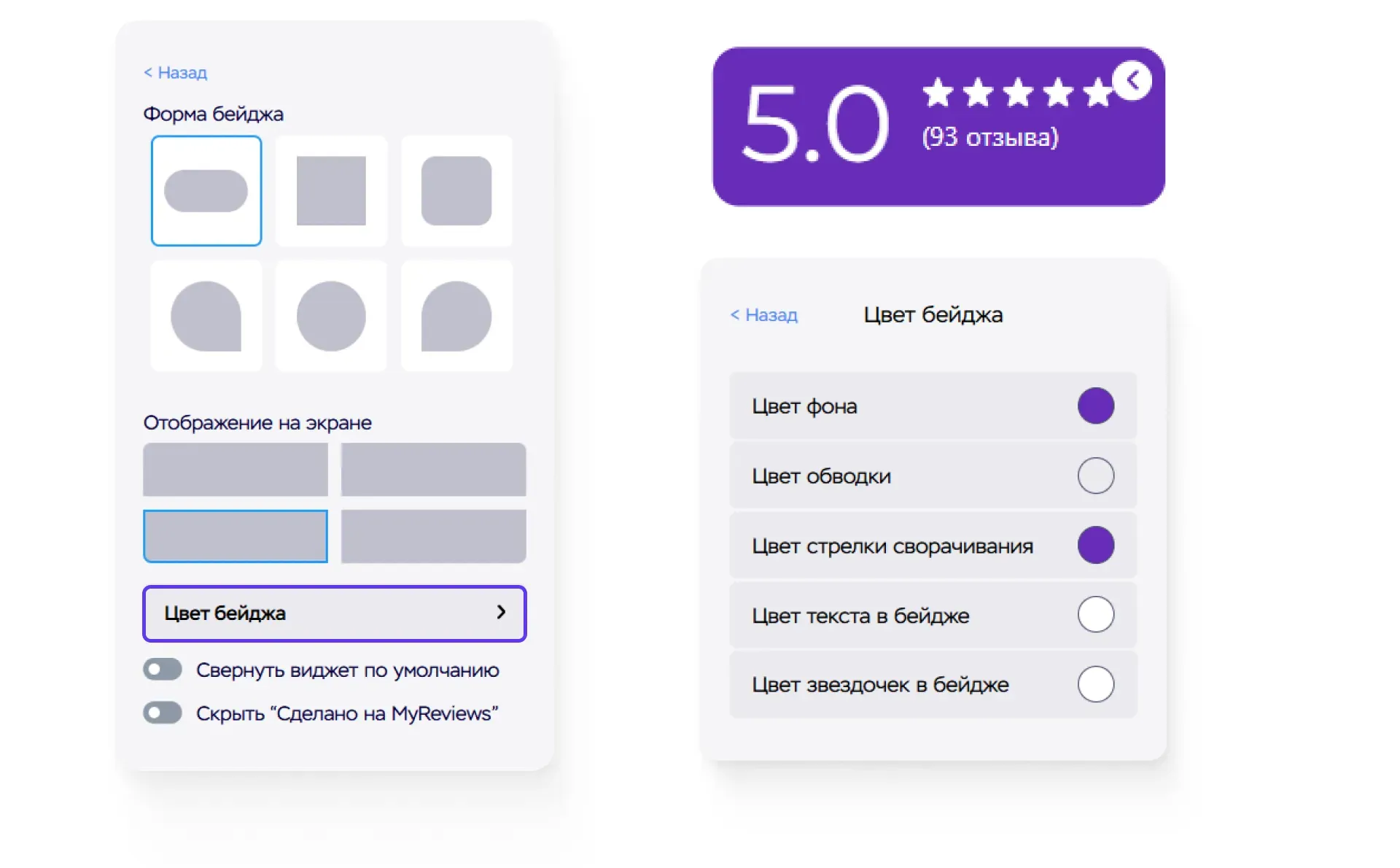
Бейдж
Плавающий виджет состоит из двух отдельных блоков: бейджа с оценкой и ленты с отзывами. Мы разработали независимые настройки для блоков, чтобы точечно и детализировано кастомизировать оба блока.
У бейджа настраивается расположение, форма и цвета элементов бейджа.

Надпись "Сделано в MyReviews" и логотип сервиса можно скрыть из виджетов.
Как установить виджет
Установить виджет можно на любую CMS или конструктор сайтов. В нашем блоге есть иллюстрированные инструкции по установке виджета на самые популярные CMS: Tilda, Craftum, WordPress, Битрикс и Битрикс24.
При изменении дизайна виджет обновится автоматически, переустанавливать его не надо.
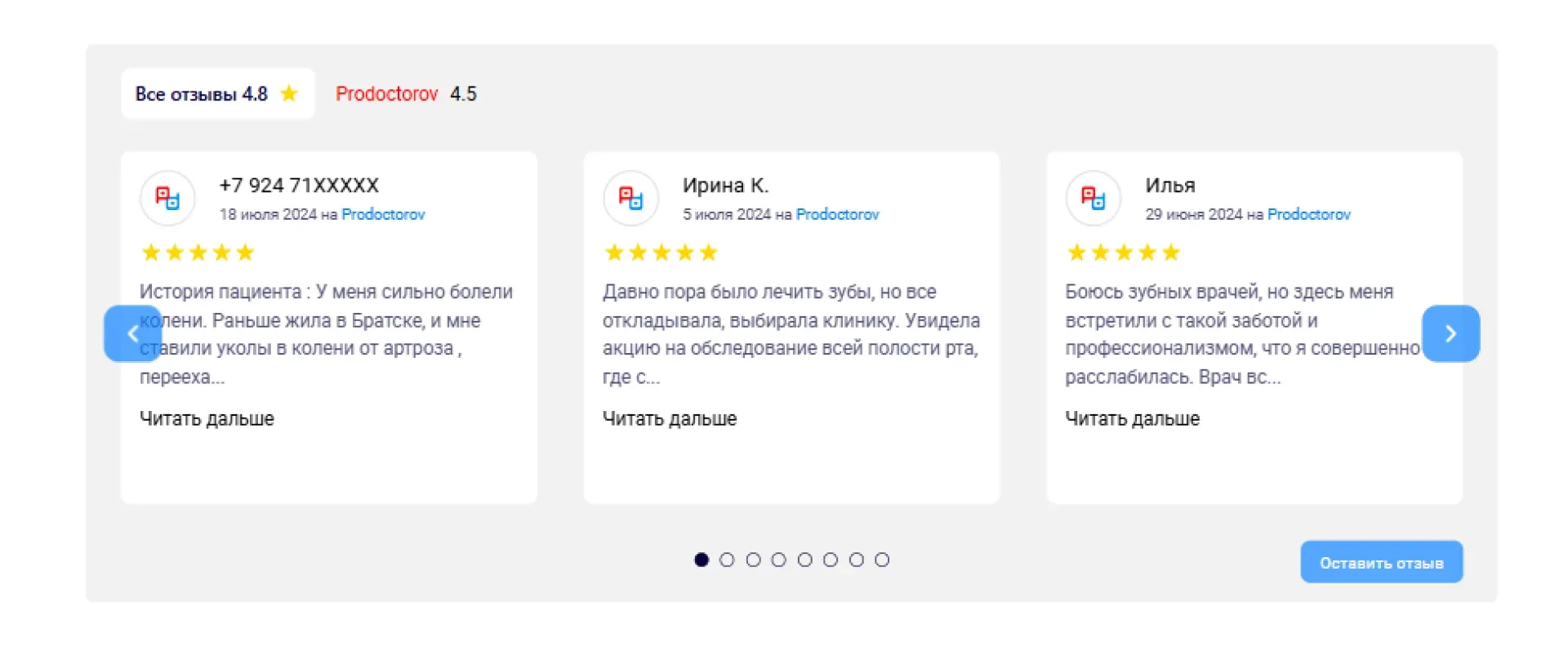
Примеры кастомизации
Мы попросили ChatGPT придумать дизайн для виджета и воплотили его идею в новом редакторе.
ChatGPT:
Дизайн виджета отзывов для ресторана:
Концепция: Яркий и аппетитный дизайн, который отражает атмосферу ресторана и привлекает внимание к отзывам.
Цветовая палитра:
• Основной цвет: Теплый бежевый (#f5f0e8), создающий ощущение уюта и домашней обстановки.
• Акцентный цвет: Яркий оранжевый (#ff9800), отражает аппетитную еду и позитивное настроение.
• Текст: Темно-коричневый (#333)
• Звезды рейтинга: Золотистый (#ffd700)
• Скругление углов: 12px
• Шрифт: Roboto Regular 14px
• Кнопка "Оставить отзыв": Оранжевый фон с белым текстом, круглые углы.

Дизайн виджета отзывов для медицинской клиники:
Концепция: Чистый, минималистичный дизайн, вдохновленный медицинской тематикой, чтобы внушать доверие и спокойствие.
Цветовая палитра:
• Основной цвет: Светло-серый (#f2f2f2)
• Акцентный цвет: Голубой (#007bff), символизирующий спокойствие и надежность.
• Текст: Темно-серый (#333)
• Звезды рейтинга: Золотистый (#ffd700)
• Скругление углов: 8px
• Шрифт: Roboto Regular 14px
• Кнопка "Оставить отзыв": Голубой фон с белым текстом, круглые углы.

Заключение
MyReviews предоставляет бесплатный период, чтобы вы могли попробовать наш редактор и установить виджет на свой сайт. В течение тестового периода вы получите доступ ко всем возможностям, включая QR-коды, аналитику и уведомления об отзывах. Мы не требуем привязки карты, поэтому автопродления и списаний не будет.
Если вы уже пользовались пробным периодом, обратитесь в службу поддержки, чтобы получить доступ к редактору еще на 7 дней
Читайте также: