Как изменить стиль виджета в CSS
Демонстрировать отзывы с разных площадок на сайте компании можно с помощью виджетов. Виджеты MyReviews - это интерактивные элементы веб-страницы, которые собирают и обновляют отзывы с геосервисов. Виджет выглядит как блок с отзывами, где клиенты могут просматривать рецензии, фильтровать их по площадкам, а также сами оставить отзыв о компании.
Установить виджет можно на большинство CMS и конструкторов за считаные минуты. В нашем блоге есть инструкции по установке на Tilda, Битрикс, Craftum и WordPress.
Дизайн каждого сайта уникален, поэтому один виджет не будет одинаково хорошо выглядеть на всех сайтах. Чтобы вы могли адаптировать наш виджет "Карусель" под свой сайт, мы подготовили максимально простую инструкцию по работе с CSS-стилями.
Виджет отзывов - "Карусель". Настройка через CSS
В настройку дизайна виджета "Карусель" установлен редактор CSS-стилей.
Обычно настройка при помощи CSS требует навык программирования, но мы подготовили инструкцию, которая поможет кастомизировать виджет любому пользователю.
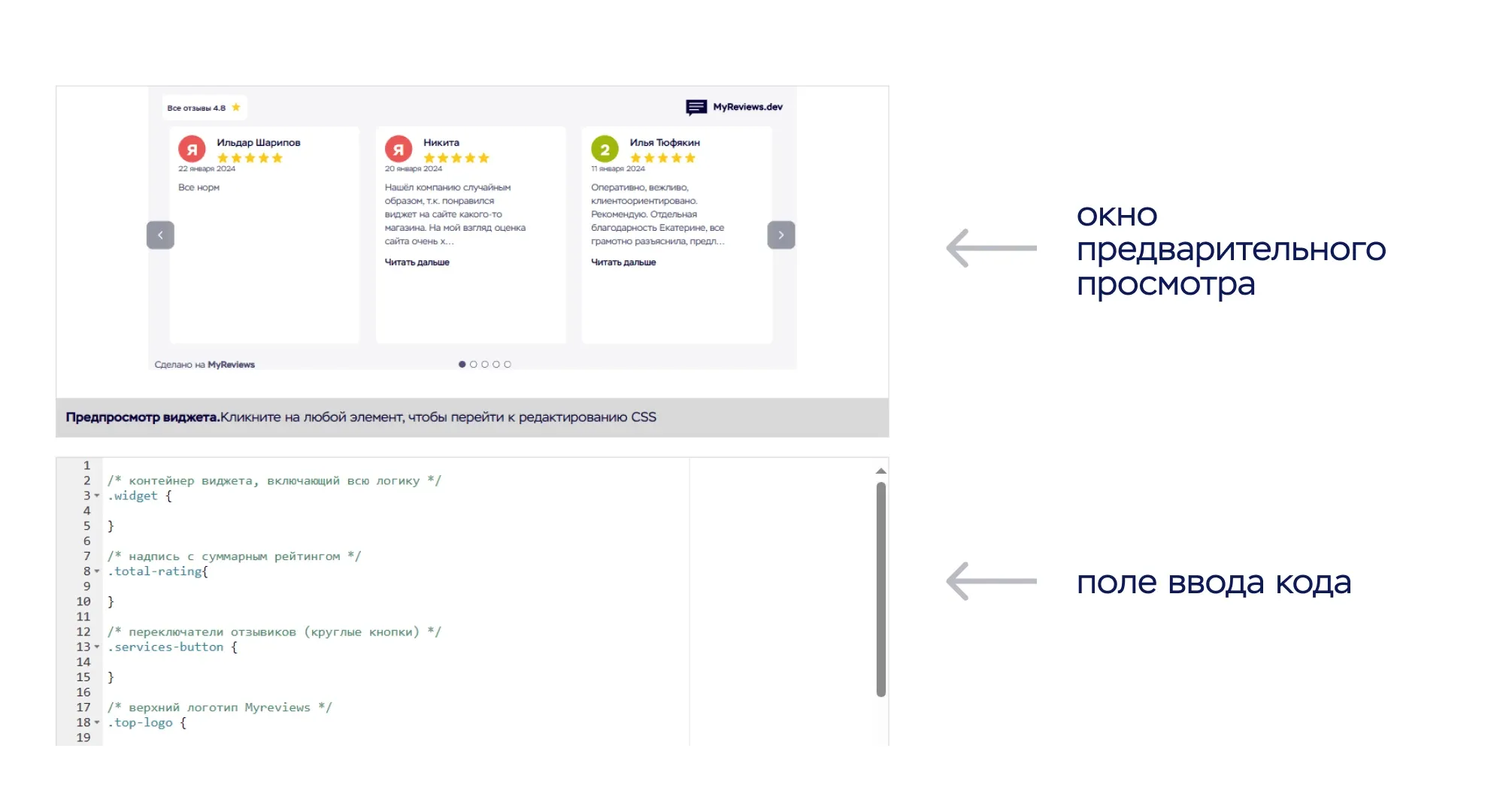
Редактор виджета состоит из двух частей: окно предварительного просмотра и поле ввода кода.

В окне предварительного просмотра наведите мышку на любой элемент, который хотите поменять. Клик по этому элементу откроет в редакторе часть кода, которая отвечает за отображение этого элемента виджета.
Синтаксис CSS
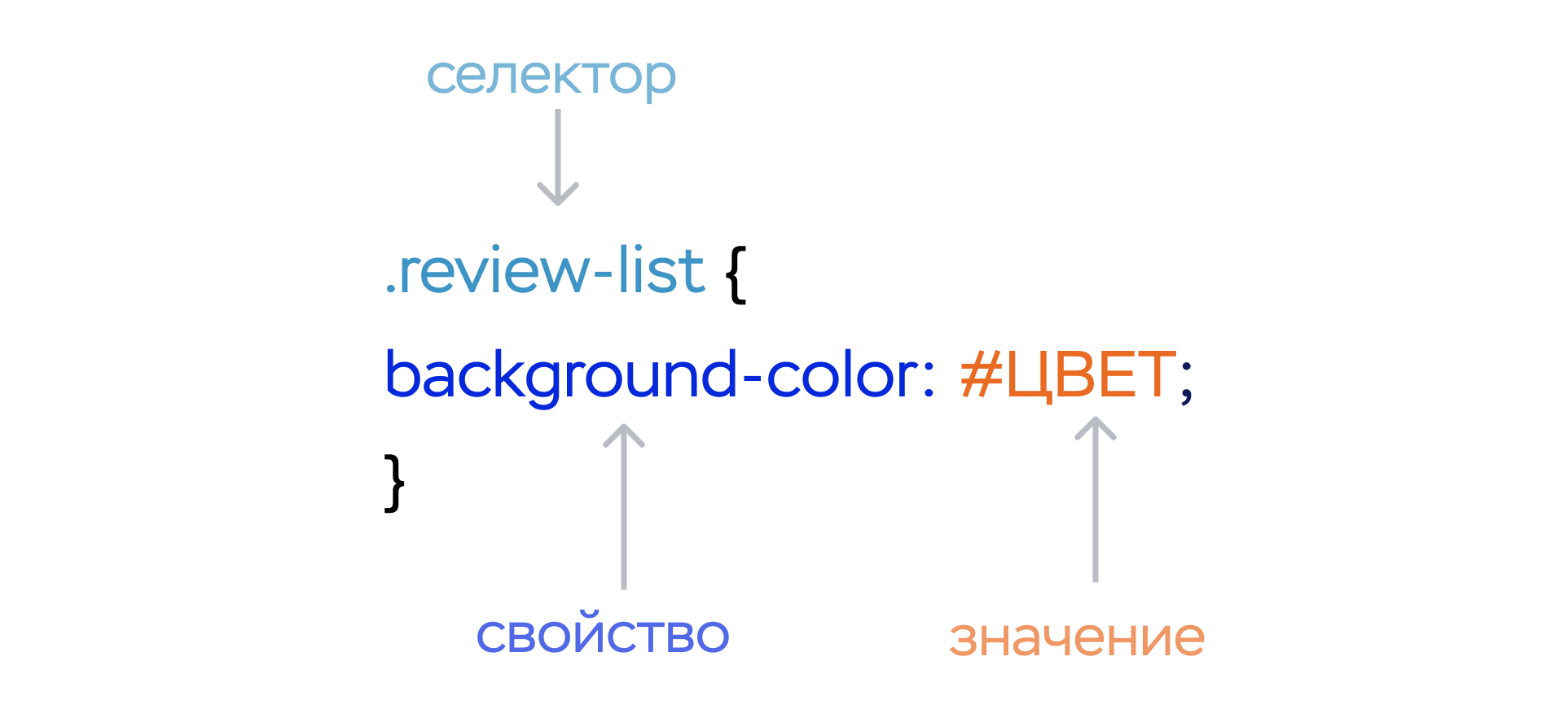
Код изменения элемента состоит из трех частей
Селектор обозначает элемент виджета. Например, кнопка “Оставить отзыв” или фон виджета. В CSS редакторе MyReviews селектор пишется после точки светло-голубым цветом.
Свойство - это характеристика элемента (цвет, толщина, шрифт и т.д.). Свойство пишется после фигурной скобки
Значение меняет внешний вид элемента. Оно указывается после свойства и двоеточия

У MyReviews удобный CSS-редактор, все названия классов уже подписаны. А при клике на элемент виджета, в нижнем окошке курсор подсветит класс элемента.
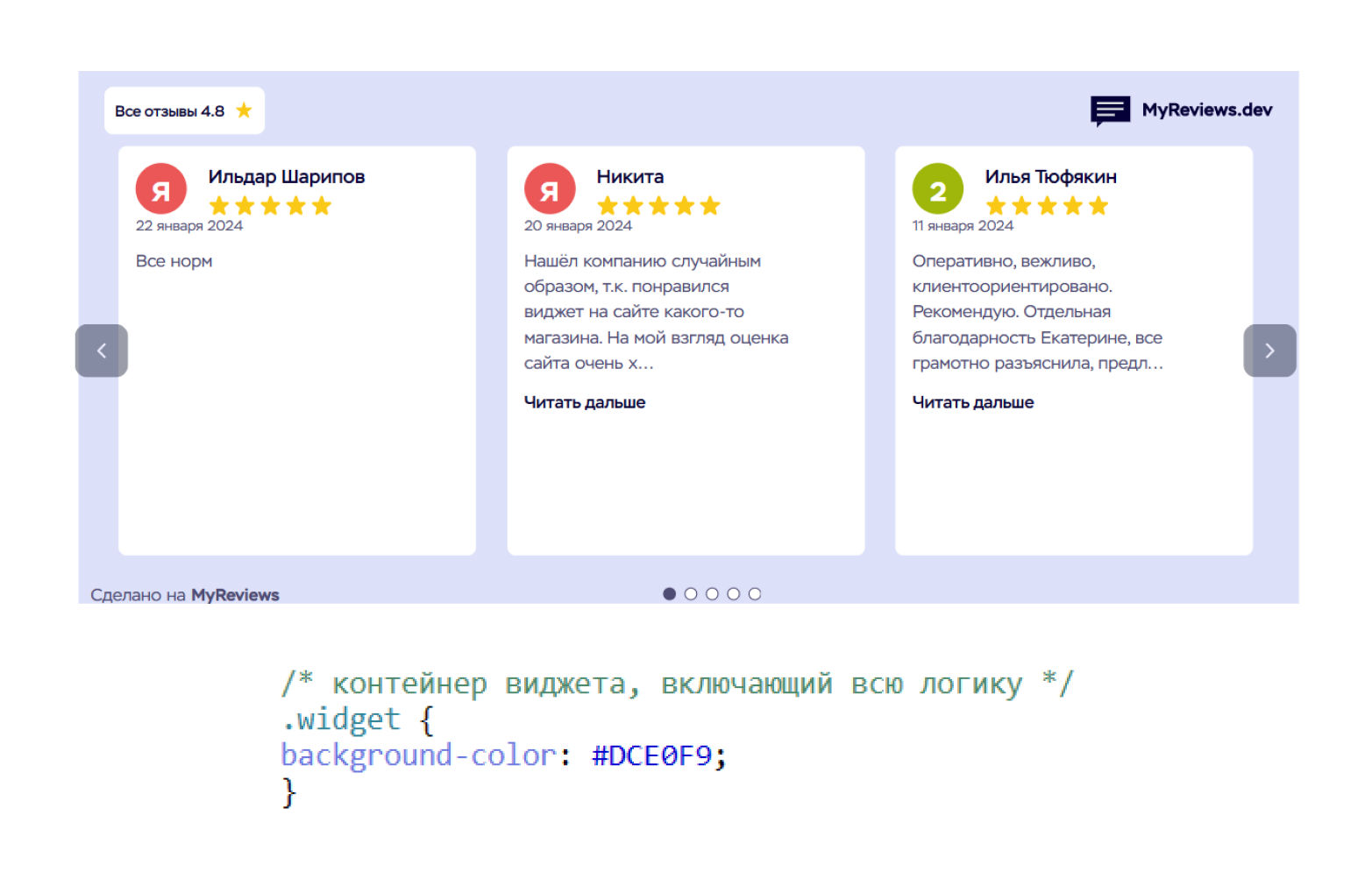
Как изменить фон виджета отзывов
Найдите строчку с селектором .widget или кликните на фон виджета
После фигурной скобки введите
background-color: #ЦВЕТОбязательно сохраните изменения

После # укажите HTML-код цвета, который подойдет для вашего сайта
Важно! Если ваш сайт в темных оттенках, то редактируйте дизайн виджета “Карусель темная”.
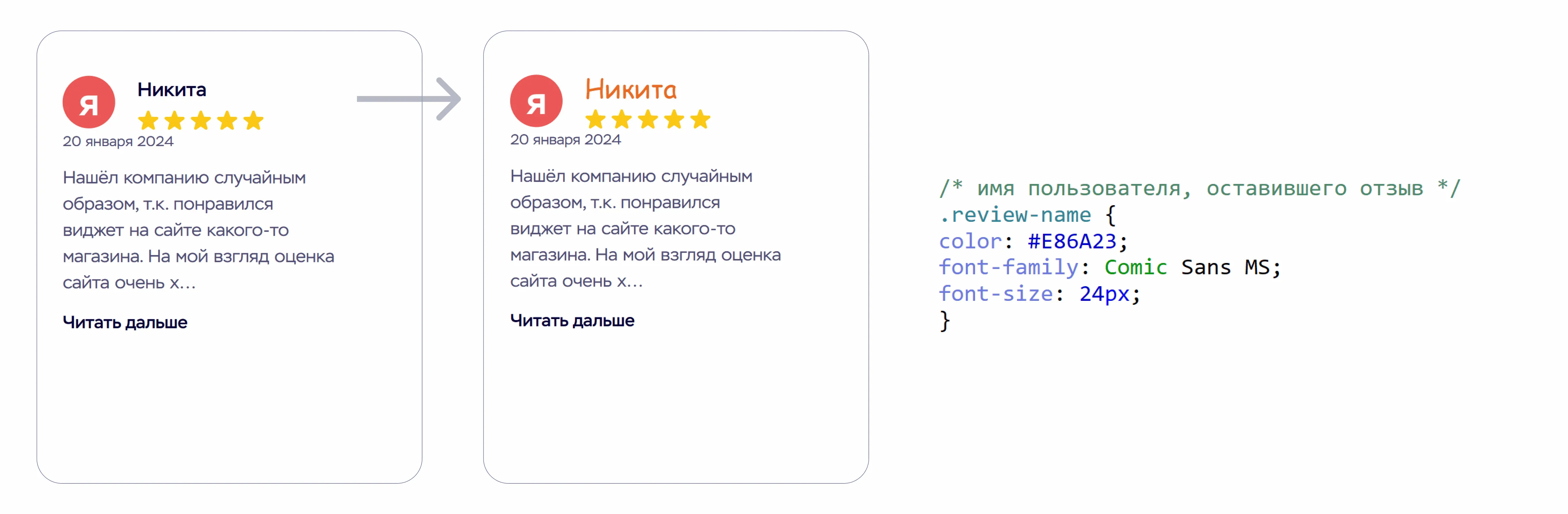
Как изменить цвет и шрифт текста в виджете
В виджете можно отдельно менять стиль имени автора (.review-name), текста отзыва (.review-description) и даты (.review-date)
Найдите строчку с селектором .review-description или кликните на текст отзыва
После фигурной скобки введите
color: #ЦВЕТ; -цвет
font-family: Arial; - шрифт
font-size: 24px; - размер шрифта. 
Важно! Между цифрами и px пробела нет. Также каждая строчка кода заканчивается точкой с запятой (;)
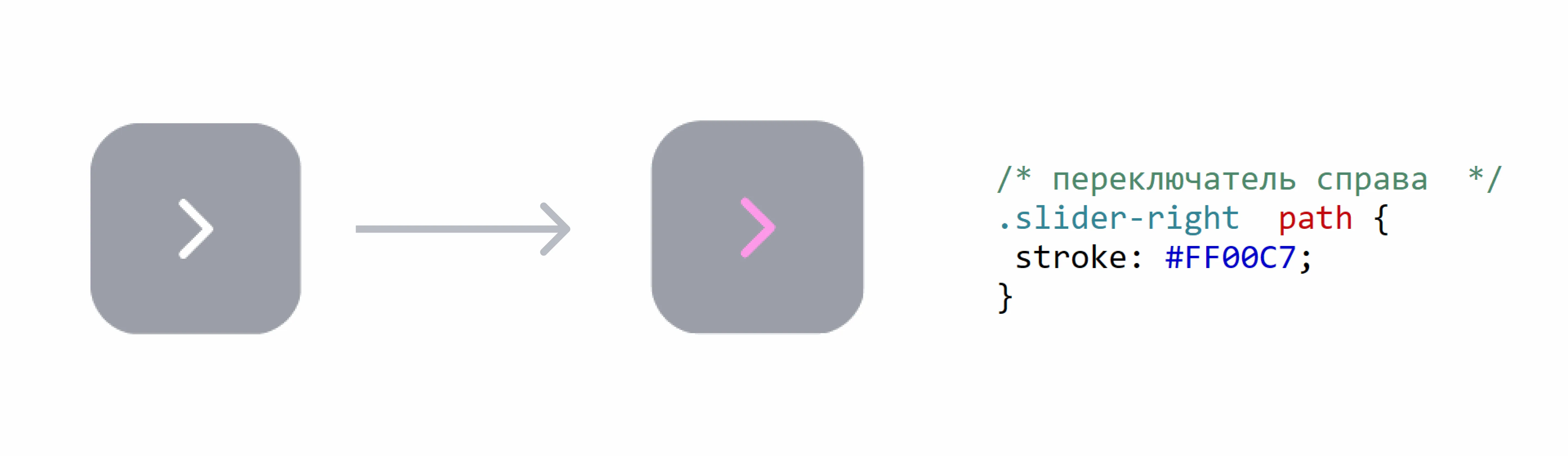
Как изменить переключатели
Для переключателей используются два селектора .slider-right и .slider-left
Чтобы изменить цвет стрелочки, используйте код
.slider-right path {
stroke: #ЦВЕТ;
}
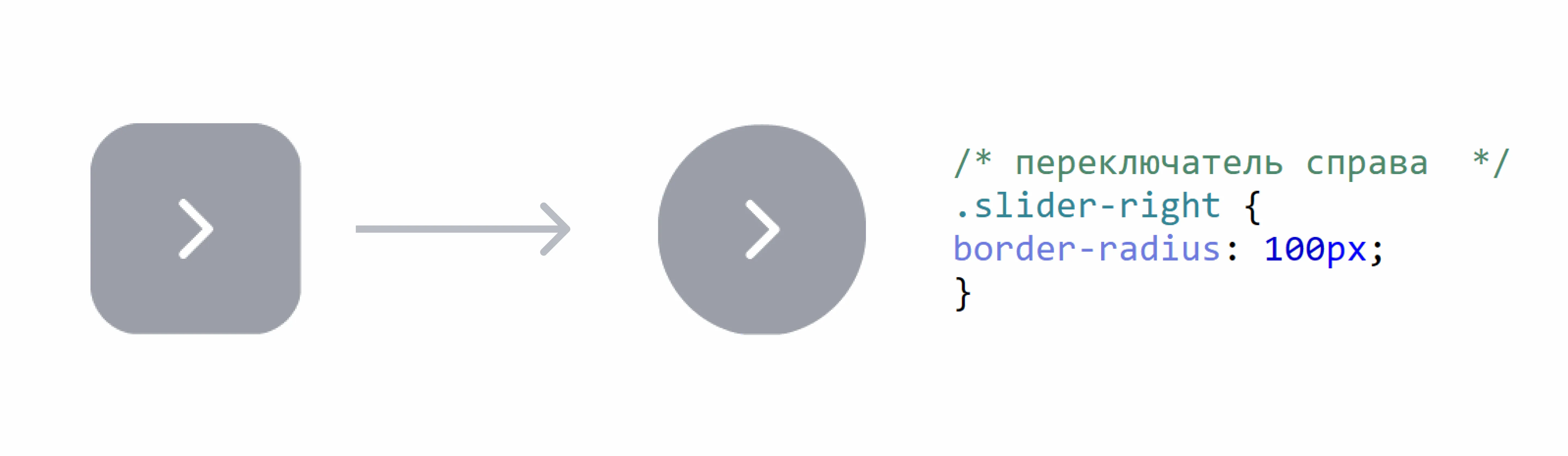
border-radius - скругляет или заостряет углы.
Пример кода
.slider-right {
border-radius: 100px;
}
padding - уменьшает кнопку
Пример кода
.slider-right {
padding: 10px;
}
Как изменить кнопку "Оставить отзыв"
Добавьте селектор .left-review-button и укажите button (кнопка) перед фигурной скобочкой
Вставьте код
.left-review-button button {
background-color: #ЦВЕТ; - меняет цвет
border-radius: 100px; - меняет скругление углов
font-size: 10px; - меняет размер шрифта
border: black solid 10px; -создает границу
color: black; - меняет цвет текста
}
Как изменить цвет текста в кнопке “Все отзывы”
Чтобы поменять цвет текста “Все отзывы” используйте следующий код
.total-rating span{
color: red;
}Если вы хотите изменить не только цвет текста, но и саму кнопку, то укажите два селектора
.total-rating, .total-rating span {
color:red;
background-color: blue;
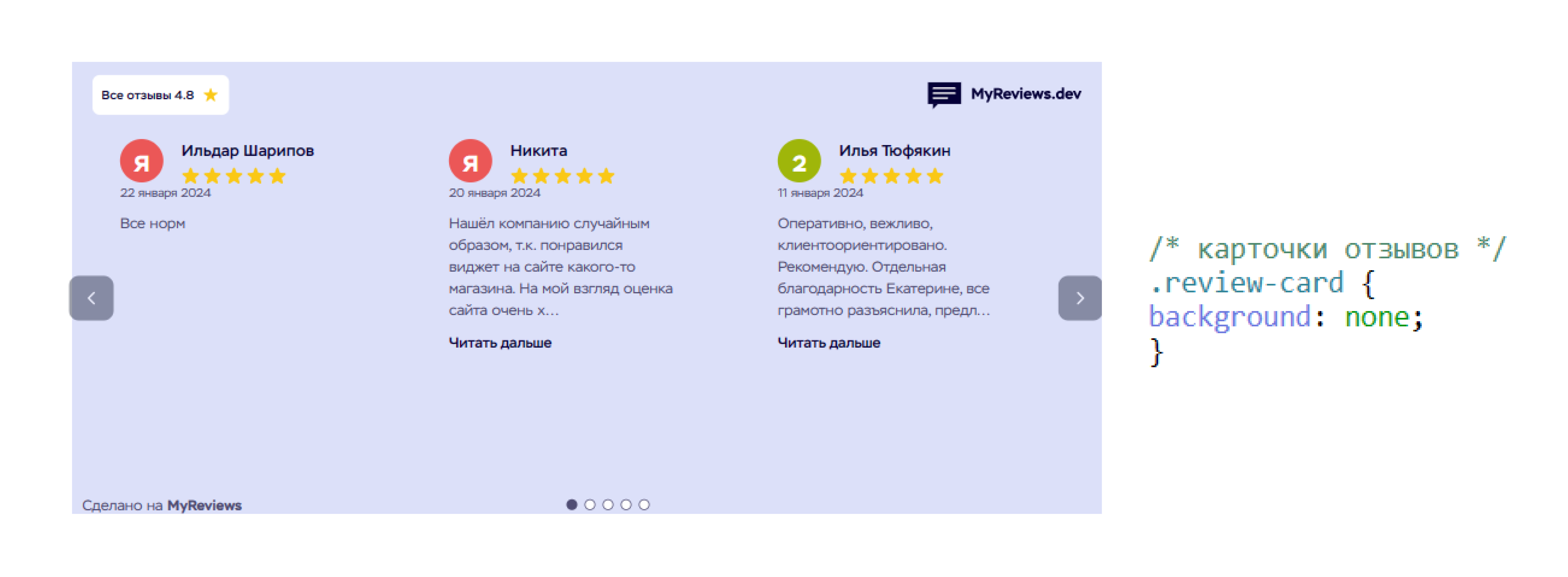
}Как удалить фон виджета, отзывов или кнопок
Используйте свойств
background: none;
Как удалить элемент виджета отзывов
За отображение элементов отвечает свойство display. Чтобы элемент “пропал” задайте значение none
Например, чтобы скрыть дату отзыва вставьте код
.review-date { display: none; } В визуальном редакторе можно скрыть надпись "Сделано на MyReviews" и логотип сервиса.
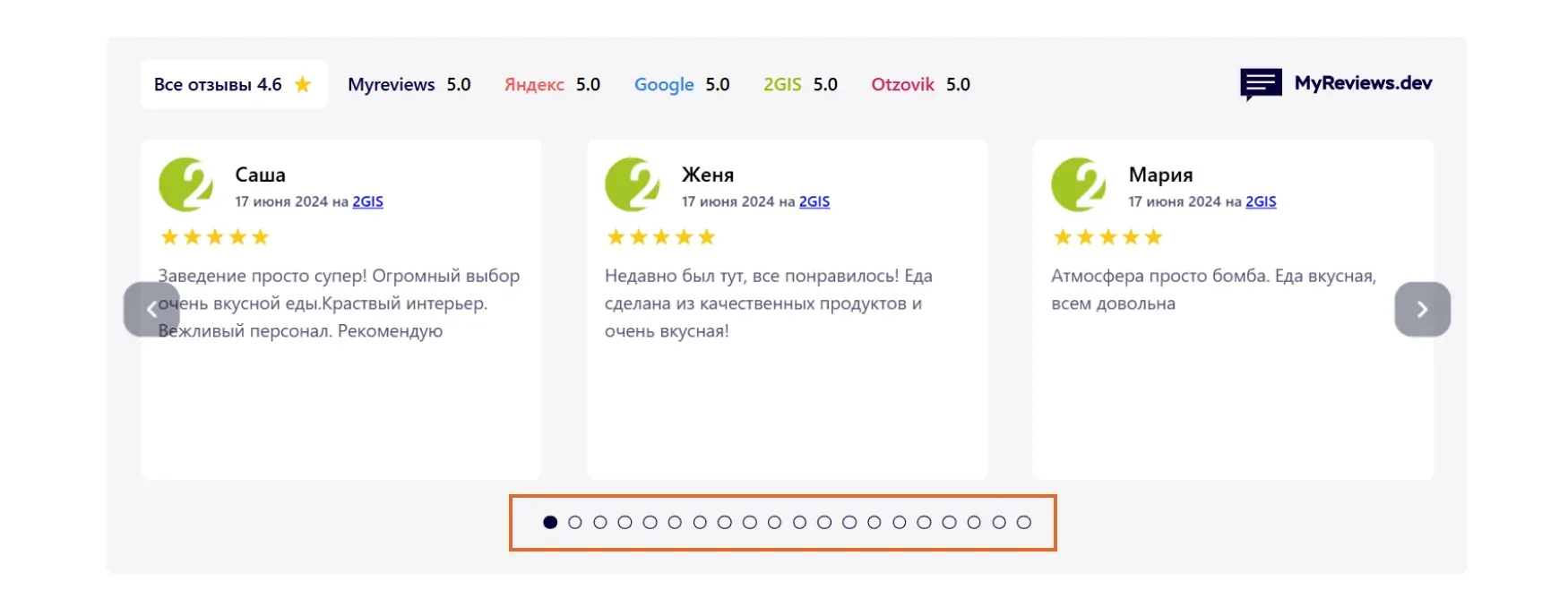
Как удалить буллеты (круглые переключатели)

Буллеты служат и как нумерация, и как переключатели. Чтобы скрыть буллеты, используйте код:
.slick-dots {
display: none !important;
}Как изменить цвет ссылки на отзыв
Изменить цвет ссылки можно с помощью селектора .service-link.
.service-link {
color: #ЦВЕТ
}
.service-link a {
color: #ЦВЕТ
}
Проверьте эти пункты, если код не сработал
Часто в коде можно допустить опечатку или пропустить знак. Если после ввода кода элемент не изменился, то убедитесь, что
Класс начинается с селектора
Перед селектором стоит точка и он подсвечивается голубым
После селектора стоит фигурная скобка или специальное обозначение
Если вы используете несколько селекторов, то они написаны через запятые
После свойства стоит двоеточие(:). Двоеточие “разделяет” свойство и значение
Значение “закрывается” точкой с запятой (;)
Между px и числом нет пробела
Если вы используете шестизначное обозначение цвета, то оно должно быть записано через #
Используйте эту инструкцию и шпаргалку по свойствам, чтобы органично и стильно встроить виджет в сайт.
| Команда | Что делает |
|---|---|
| display: none; | Скрывает элемент, он не будет отображаться совсем |
| color: #ЦВЕТ; | Меняет цвет элемента |
| background-color: #ЦВЕТ; | Меняет фоновый цвет элемента |
| font-size: 14px; | Меняет размер элемента. px - пиксели |
| font-family: Arial; | Меняет шрифт, которым набран элемент |
| border-radius: 10px; | Изменяет размер закругления у элемента. Работает одновременно с background-color |
| padding: 10px; | Изменяет отступы вокруг элемента внутри рамок фона. Также можно использовать команды padding-top, padding-left, padding-bottom, padding-right, если хотите изменить отступ с определенной стороны |
| text-align: center; | Меняет расположение текста или иконок внутри элемента |
Читайте также: