Настраиваем отображение виджета с отзывами под себя
При помощи сервиса Myreviews вы можете показать на своём сайте отзывы о вашем бизнесе с разных площадок типа Яндекс.Карт, Google Maps, Продокторов и других.
Делается это при помощи виджета, который встраивается к вам на сайт. Это очень простой процесс, и у нас есть готовые инструкции для Тильды, Craftum, Битрикс и других систем.
Дизайн каждого сайта уникален и поэтому возникает проблема, что один и тот же виджет может выглядеть хорошо на одном сайте и совершенно не подходит к другому. Кроме того, всем нужны разные функции. Например, вы можете отключить показ виджета на мобильных если он перекрывает важную часть экрана или выбрать на каких площадках хотите, чтобы оставлялись отзывы.
Мы в Myreviews пробуем решить эту проблему разными способами для разных виджетов и анализируем насколько клиентам нравится тот или иной способ настройки.
В этой инструкции вы узнаете как настроить виджет с отзывами под себя, чтобы он выглядел максимально гармонично на вашем сайте.
Всплывающий виджет с отзывами клиентов
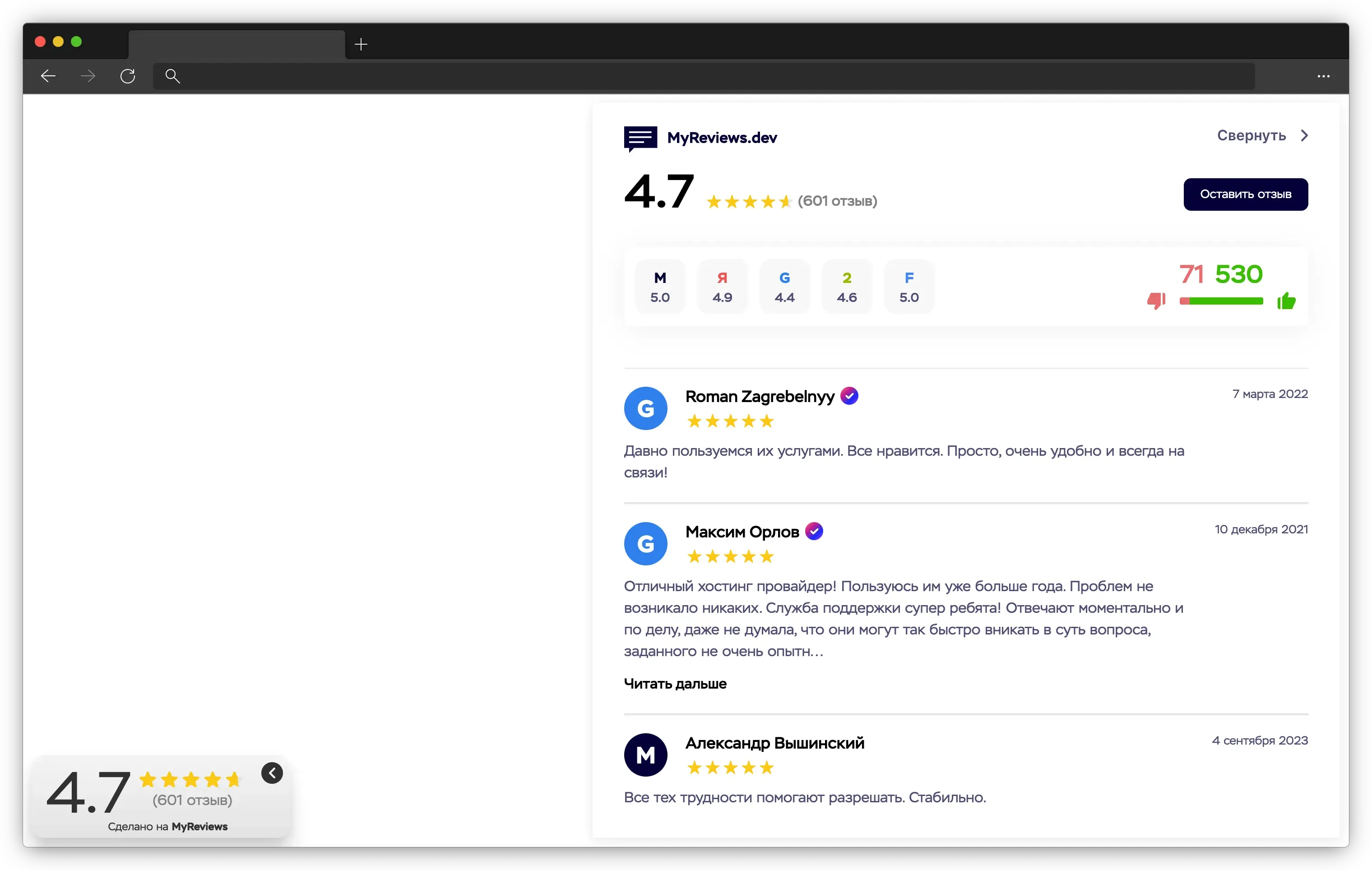
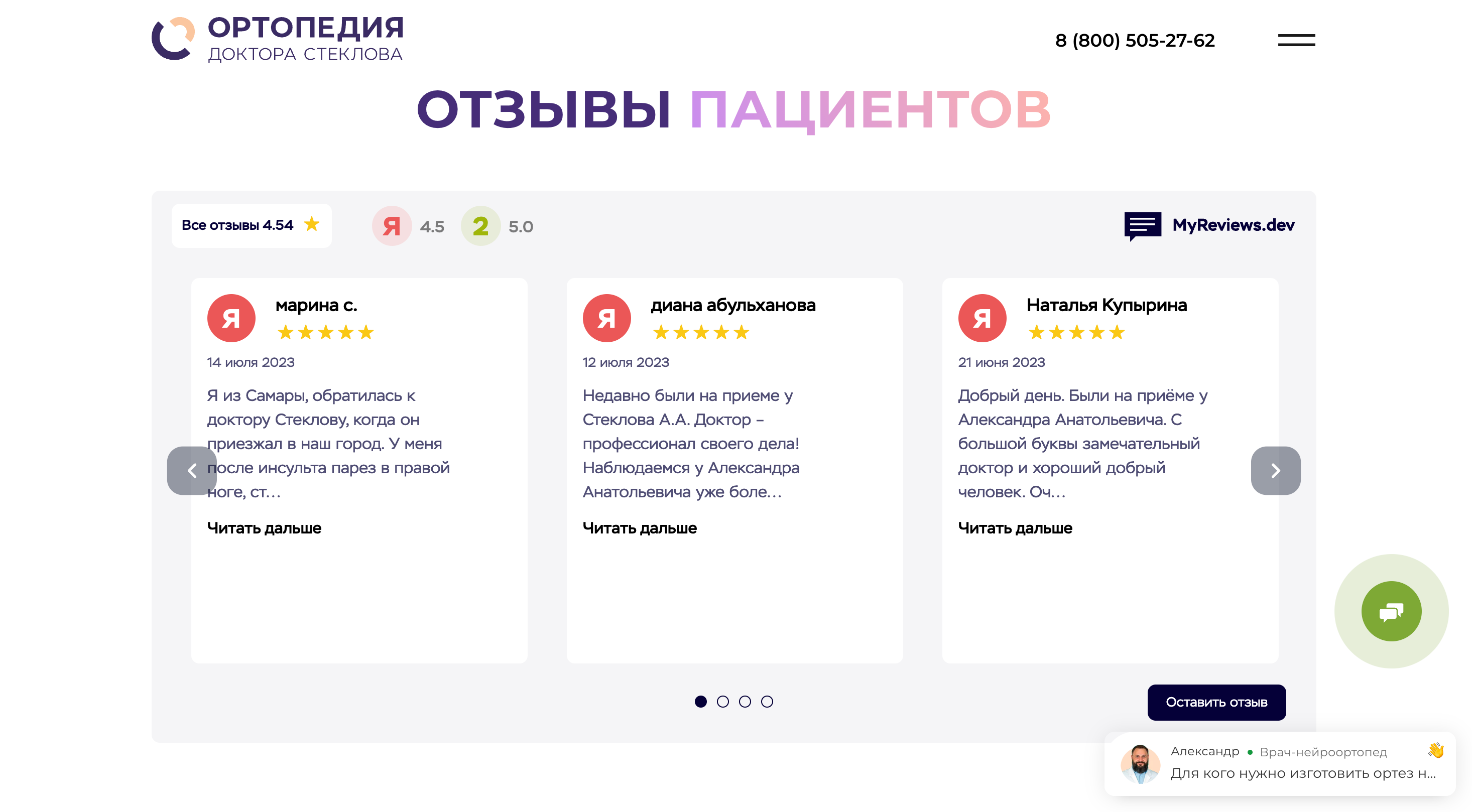
Этот виджет состоит из двух частей: всплывающей плашки и блока с отзывами. Как только ваш сайт загрузился у пользователя, в правом нижнем углу у вас всплывает плашка со средним рейтингом вашей компании на рейтинговых площадках и картах.

Она хорошо привлекает внимание на счёт звёздочек. И если рейтинг у вас высокий, то автоматически вызывает доверие. Если посетитель сайта хочет увидеть конкретные отзывы, он может нажать на эту плашку и в правой части сайта откроется список реальных отзывов, которые автоматически подгружаются с разных площадок.
Самая первая возможность кастомизации - это выбор цвета плашки и всплывающего списка с отзывами при создании виджета. Вы можете выбрать между двумя вариантами - светлая и тёмная тема. Если вы хотите какой-то другой цвет, вы сможете настроить его в дальнейшем.
Как только виджет создан, его необходимо установить на сайт. Воспользуйтесь готовыми инструкциями о том как это сделать.
Для настройки отображения виджета под себя, перейдите в настройки дизайна. Здесь вам нужно переключить отображение виджета на "Свой дизайн", после чего откроются опции выбора формы виджета, рамки и цвета.
Нажмите "Сохранить" и после этого перезагрузите страницу вашего сайта. Виджет должен измениться в соответствии с новыми настройками.
Виджет карусель. Настройка через CSS

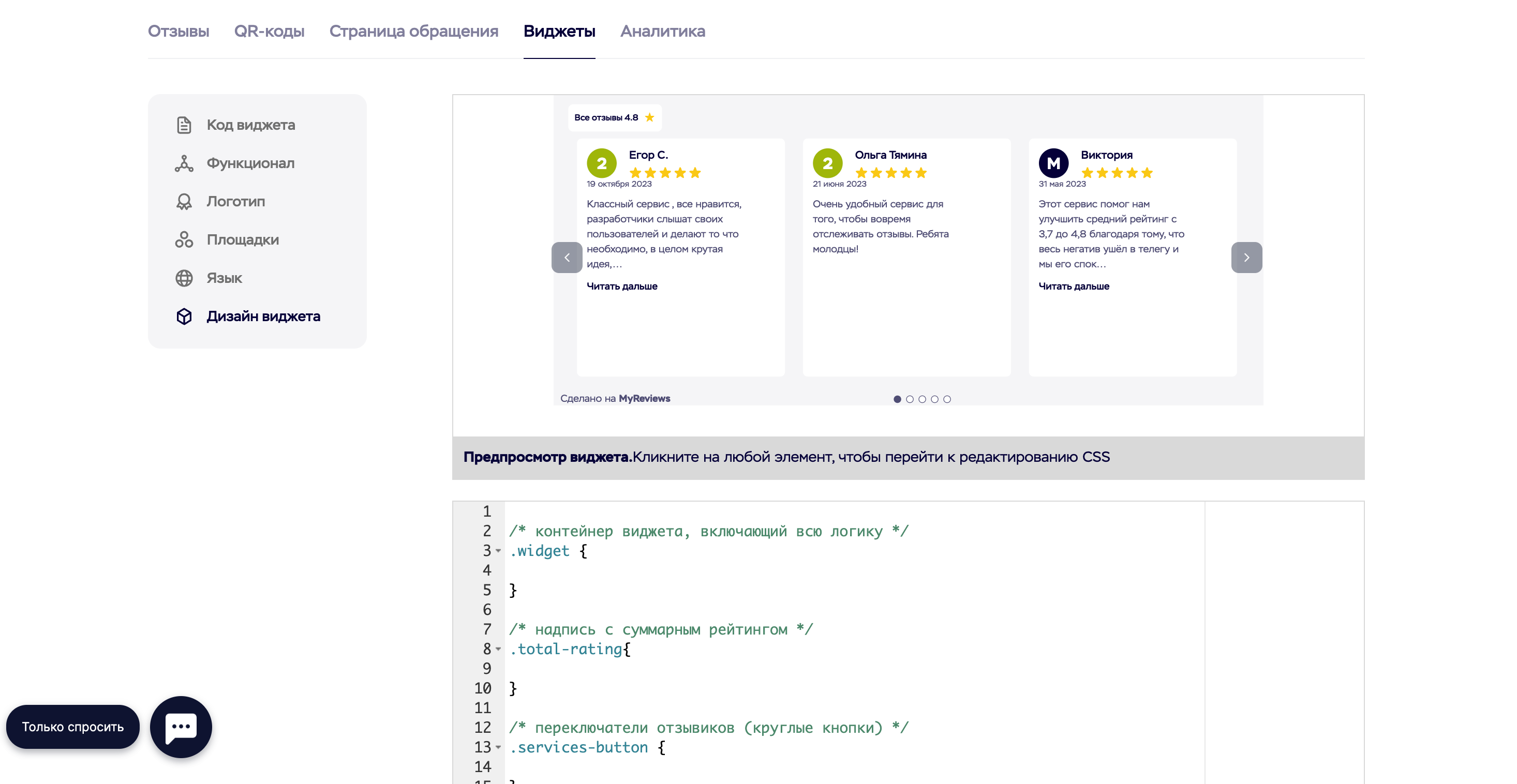
В случае карусели у вас есть гораздо больше возможностей по настройке отображения виджета потому что мы встроили в его настройку CSS-стилей. Как только создадите и установите виджет, переходите к настройке собственного дизайна.

Настройка при помощи CSS обычно требует знаний в веб-программировании, но в этой инструкции мы дадим некоторую вводную как менять ваш виджет при помощи стилей.
Обратите внимание на редактор, он состоит из двух частей. Предварительного просмотра виджета и поля ввода кода CSS. Наведите мышку на любой элемент в окне предварительного просмотра, который вы хотите поменять. Клик по этому элементу откроет в редакторе ту часть кода, которая отвечает за отображение этой части виджета.
Для того, чтобы менять настройки этой части виджета, нужно прописать настройки внутри блока со скобками.
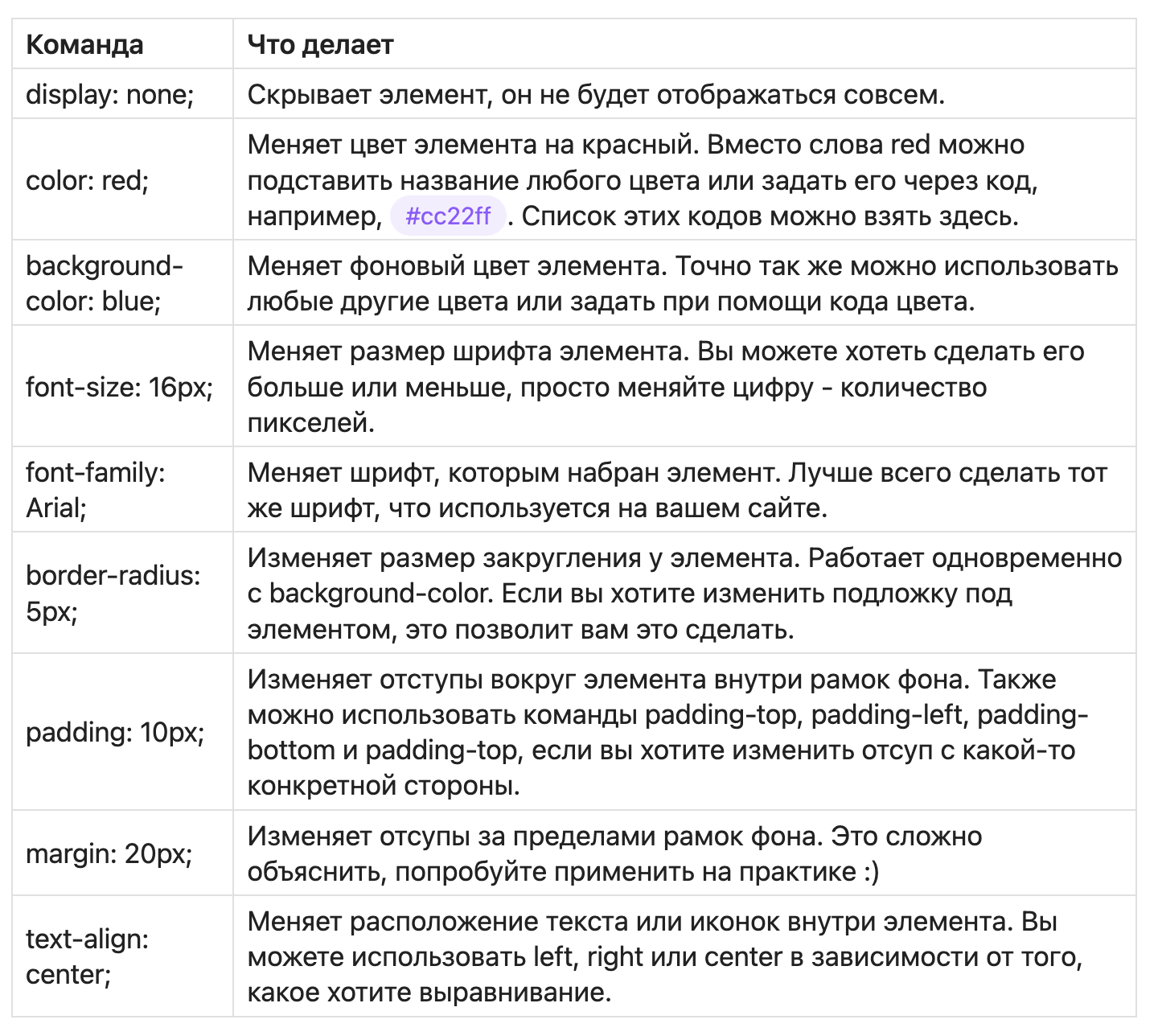
Давайте разберём на примере: памятка со стилями CSS
Наведите мышку на элемент и щёлкните по нему. В нижнем окошке курсор перейдёт внутрь блока X. Теперь вы можете изменять его настройки. Вот табличка, которая позволит вам менять настройки.

Используйте эти или другие настройки, чтобы сделать ваш виджет максимально подходящим к вашему сайту.
Если вы не знакомы с настройкой стилей в CSS, попросите настроить вашего дизайнере или напишите нам, мы с удовольствием поможем вам в настройке.
Читайте также: